Das Use Case Diagramm – die Funktionen eines Systems zeigen
Als Produktverantwortlicher, Systemarchitekt oder Projektleiter bzw. deren Berater bist Du mit folgenden Fragen konfrontiert:
- Worin besteht das technische und soziale Umfeld eines Produktes?
- Welche Funktionen bietet ein System den Nutzern und Nachbarsystemen?
- Was ist im, was außerhalb des Betrachtungsbereiches eines neu zu entwickelnden Wertangebots?
Unterstützung findest Du im Use Case Diagramm und dem Verfahren der Use Case Modellierung.
Ergebnis: Funktionen, Nutzer und Nachbarsysteme eines bestehenden oder zukünftigen Systems definiert
Teilnehmer: mind. 1 Person
Dauer: 10-60 Minuten (je Umfang und Umgebung des Systems)
Utensilien: Flipchart/Whiteboard/Metaplan-Wand, Klebezettel & Stifte oder Notebook & Office Software
Sofort mit professionellen Templates starten?
Nutze die Consulting Methodenvorlagen XXL mit über 460 Office Vorlagen für Deinen Projekterfolg!
Zweck
Mit einem Use Case Diagramm visualisierst, analysierst und strukturierst Du für ein neues oder bestehendes System…
- die Systemfunktionen,
- die Systemgrenze sowie
- direkte Umgebung inklusive Akteure und Nachbarsysteme
aus Nutzersicht.
Das System kann dabei soziotechnischer Natur sein, also neben Hardware- bzw. Software auch Geschäftsprozesse, Gebäude, Anlagen und die nutzenden Personen umfassen. Typische Systeme im Geschäftsumfeld sind Business Anwendungen (z.B. Buchhaltungssoftware, Enterprise Resource Planning Systeme), Mobile Apps (z.B. Kalender, E-Mail) und Produktsysteme (z.B. Klimaanlage, Smartphone).
Das Use Case Diagramm ist sowohl für fachlich- als auch technisch-orientierten Stakeholder einfach verständlich. Vor diesem Hintergrund kommt der Darstellungstyp insbesondere zu Beginn eines (Weiter-)Entwicklungsprojektes zum Einsatz, also dann, wenn ein gemeinsames Verständnis aufgebaut und Anforderungen aufgenommen werden sollen.
Synonyme für das Use Case Diagramm sind Use Case Diagram (mit einem ‚m‘), Use Case Model, Use Case Beschreibung oder das deutsche Anwendungsfalldiagramm, Anwendungsfallmodell bzw. Nutzfalldiagramm.
Aufbau
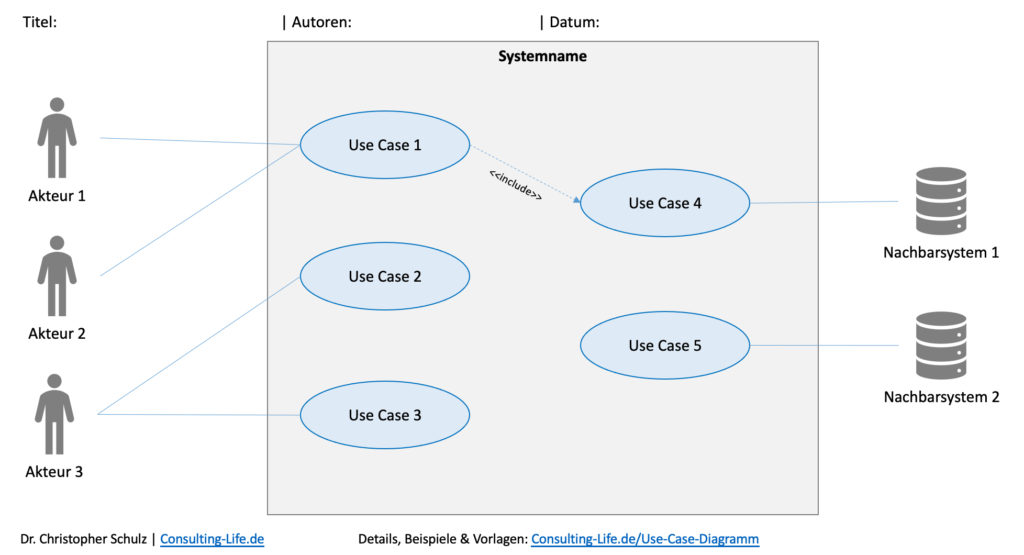
Use Case Diagramm – „Welche Funktionen bietet ein System seiner Umgebung?“
Ein Use Case Diagramm passt auf eine Präsentationsfolie bzw. DIN-4 Seite. So bleibt die Darstellung übersichtlich und handhabbar. Der Diagrammtyp nutzt standardisierte Elemente.
Ein gutes Use Cases Diagramm enthält einen aussagekräftigen Titel. In der Regel ist dies der Name des Systems sowie der nutzende Unternehmensbereich. In der Fußzeile beinhaltet der Footprint zudem Zusatzinfos, wie die Zielgruppe, die verantwortlichen Autoren sowie das Datum der letzten Änderung

System (großes Rechteck) – „Welches System steht im Zentrum der Analyse?“
Der offizielle Name des Systems und seine Grenzen gegenüber seinem Umfeld.
Use Case (Oval) – „Welche Anwendungsfälle unterstützt das System?“
Eine Funktion bzw. Verhalten, welche das System Akteuren für einen Anwendungsfall bereitstellt bzw. an den Tag legt. Formuliere einen Use Case aus Nutzersicht. Die Wortgruppe ist aktiv und endet mit einem Verb (z.B. ‚SMS verschicken‘).
Akteur (Strichmännchen) – „Welche Rollen interagieren mit dem System?“
Akteure (engl. Actor) sind Rollen, die mit dem System interagieren. Typische Vertreter sind ‚Nutzer‘, ‚Administrator‘, ‚Wartungspersonal‘ oder ‚Help Desk‘. Notiere einen Akteur inklusive einem eindeutigen Namen.
Nachbarsystem (Zylinder) – „Mit welchen Systemen interagiert das System?“
Nachbarsysteme sind technische Geräte, die mit dem System interagieren. Typische Vertreter sind Smartphones, Server oder Sensoren.
Assoziation (Striche) – „Wie ist das System mit seiner Umwelt vernetzt?“
Verbindungen zwischen Akteuren bzw. Nachbarsystemen sowie den Use Cases. Eine Assoziation zeigt an, dass ein Akteur bzw. Nachbarsystem einen Use Case des Systems nutzt. Ein Akteur bzw. Nachbarsystem muss zu mindestens einem Use Case assoziiert ein. Andersherum muss ein Use Case von mindestens einem Akteuren, Nachbarsystemen bzw. Use Case benötigt werden.
Auch möglich ist eine Teil-von-Beziehung zwischen zwei oder mehreren Use Cases innerhalb des Systems. Dabei enthält ein Use Case einen anderen. Visualisiere diese Include-Assoziation mit einer gestrichelten Linie samt Pfeil vom besitzenden zum beinhalteten Use Case.
Anwendung
Ein Use Case Diagramm kannst Du allein für Dich oder im Rahmen eines Modellierungs-Workshops erstellen.
1. System festlegen
Definiere im ersten Schritt das System. Beantwortet dazu folgende Fragen:
- Wie ist der Name des Systems?
- In welchem Kontext kommt es zum Einsatz?
Versehe Dein Use Case Diagramm mit einem großen Rechteck inklusive der Systembezeichnung.
2. Akteure & Nachbarsysteme ergänzen
Füge Dir bekannte Akteure und Nachbarsysteme zum Use Case Diagramm außerhalb des Rechtecks hinzu. Nutze vorhandene Projekt- und Systemdokumentation.
3. Use Cases einfügen
Gehe Akteur bzw. Nachbarsystem einzeln nacheinander durch und beantworte folgende Fragen:
- Welche Funktion muss das System bereitstellen?
- Welches Verhalten wird vom System erwartet?
Ergänze die entsprechenden Use Cases und die Assoziationen zu den Akteuren und Nachbarsystemen.
4. Diagramm nutzen
Bringe das Use Case Diagramm bei Analyse und Diskussionen zwischen Fach- und IT-Vertretern zum Einsatz. Aktualisiere die Darstellung bei Bedarf.
Iteriere mehrmals über die Akteure, Nachbarsysteme und Use Cases und ergänze schrittweise neue Funktionen und Assoziationen bzw. korrigiere bestehende.
Beispiele
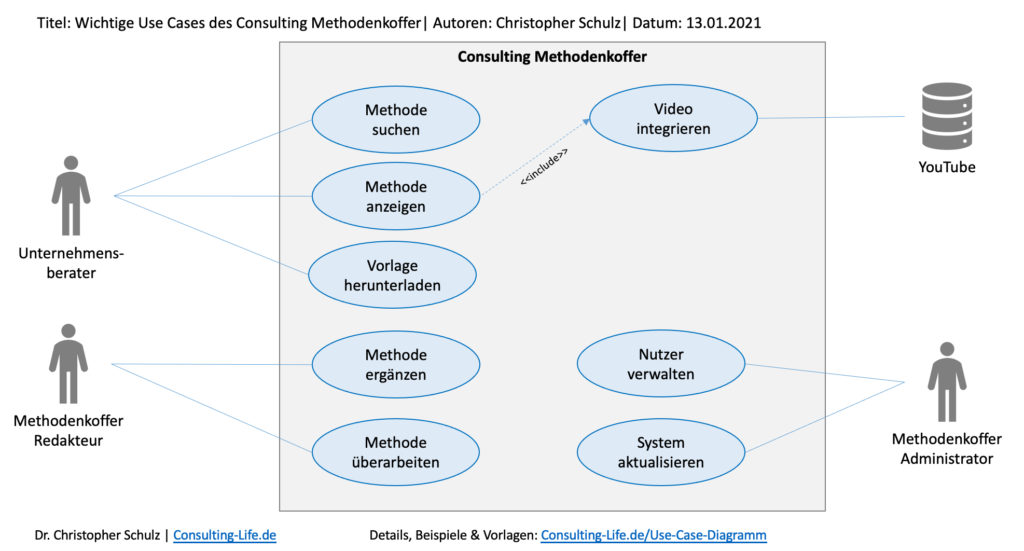
Use Case Diagramm für den Consulting Methodenkoffer
Nachfolgende Abbildung zeigt das Use Case Diagramm für den Consulting Methodenkoffer.

Vor- & Nachteile
Pro
- Das Use Case Diagramm ist einfach und rasch verständlich und auch von Modellierungslaien lesbar.
- Obwohl es aus der Softwareentwicklung kommt, lässt sich der Diagrammtyp für die unterschiedlichsten Typen von Systemen heranziehen.
- Das Diagramm gibt einen guten Überblick auf sowohl das System als auch seinen Kontext aus Sicht des Anwenders. Interne und externe Elemente sind direkt ersichtlich.
Contra
- Als Verhaltensdiagramm betrachtet das Konzept ausschließlich die Funktionen eines Systems. Nutze für statische Strukturen, dynamische Abläufe sowie wechselseitige Abhängigkeiten andere Visualisierungstypen wie das Klassendiagramm, das SIPOC Diagramm sowie das Kontextdiagramm.
- Ab 20 Use Cases wird ein Diagramm unübersichtlich. Du bist gezwungen die Use Cases zu abstrahieren oder diese je Akteur bzw. Nachbarsystem auf mehrere Diagramme zu verteilen.
- Die Modellierung eines Use Case Diagramms bedarf Übung. Die Kunst besteht im Finden des richtigen Darstellungsgrads zwischen zu detailliert und zu abstrakt.
Praxistipps
Tipp 1 – Auf Modellerweiterungen verzichten
Mit Modellelementen wie Generalisierung (engl. Generalization), Erweiterung (engl. Extension), Multiplizität und Bedingung bietet das Use Case Diagramm zahlreiche Erweiterungen an mit denen Du Deine Darstellung noch ausdrucksmächtiger machen kannst.
Leider sinkt mit den zusätzlichen Möglichkeiten auch die Verständlichkeit. Setze die Beziehungserweiterungen daher nur sparsam bzw. gar nicht ein.
Tipp 2 – Use Cases zu Szenarien verbinden
Erweitere Dein Use Case Diagramm indem Du mehrere Use Cases mittels einer durchgezogene Linie zu einem Szenario verbindest.
Beispielsweise sind typisches Szenarien für Bankautomaten Kontoauszug abholen (Karte einlesen > PIN prüfen > Karte zurückgeben > Kontoauszug ausdrucken) oder Geld auszahlen (Karte einlesen > PIN prüfen > Karte zurückgeben > Geld ausgeben).
Tipp 3 – Zu anderen Diagrammen konsistent halten
Beachte die Konsistenz von Elementen, falls Du das Use Case Diagramm gemeinsam mit anderen Darstellungstypen für ein System erstellst. Einige Beispiele:
- Akteure passen zu den Supplier und Customer des SIPOC Diagramms.
- Funktionen sind kongruent mit dem in Story Map dargestellten Nutzergeschichten.
- Use Cases decken sich mit den Kernanwendungsfällen des System Footprints.
- Nachbarsysteme decken sich mit den Angaben im Kontextdiagramm.
Tipp 4 – Use Case mit Beschreibung präzisieren
Einen Use Case kannst Du mittels einer zusätzlichen Use Case Beschreibung detaillieren. Mögliche Merkmale dieser meist in Tabellenform dargestellten Verfeinerung sind:
- Name – eindeutige Bezeichnung des Use Cases
- Beschreibung – textuelle Kurzbeschreibung
- Akteure – beteiligte Akteure und Nachbarsysteme
- Vorbedingungen – notwendiger Zustand vor Ausführung des Use Cases
- Ablauf – einzelne Phasen und Aktivitäten
- Ergebnisse – erzeugte Resultate (z.B. Informationen, Stoffe, Energie)
- Nachbedingungen – resultierender Zustand nach Ausführung des Use Cases
- Nicht-funktionale Anforderungen – Qualitätseigenschaften (z.B. Antwortzeitverhalten, Skalierbarkeit)
Use Case Diagramm und Use Case Beschreibung ergänzen sich prima. Das Diagramm gibt den Überblick, die Beschreibung liefert die Feinheiten. Achte auch hier auf Konsistenz in den verwendeten Begriffen. Fertige bei Bedarf einen Glossar an.
Tipp 5 – Diagramm eindeutig und lesbar gestalten
Optimiere die Lesbarkeit und Eindeutigkeit Deines Use Case Diagramms mit einem finalen Check. Stelle dazu folgende Fragen:
- Verbundenheit: Besitzt jeder Akteur, jedes Nachbarsystem und jeder Use Case mindestens eine Assoziation zu einem anderen Diagrammelement?
- Überschneidungsfreiheit: Sind die Überkreuzungen zwischen Assoziationen durch geschicktes anordnen der Diagrammelemente minimiert?
- Beschreibungssymetrie: Sind die Use Cases auf gleichen Detaillierungsniveau formuliert?
Bitte einen Kollegen, der nicht am Erstellungsprozess beteiligt war, Dein Diagramm zu formal und inhaltlich prüfen. Was ist Mehrdeutig? Wo bleiben Fragen offen? Welche Aspekte könnten vereinfacht werden?
Ursprung
Als Erfinder des Use Case Diagrams gilt der Schwede Ivar Hjalmar Jacobson. 1992 publizierten er das Konzept im Buch Object-Oriented Software Engineering – A Use Case Driven Approach*. Heute gehört der Darstellungstyp zum Typ Verhaltensdiagramm der Modellierungssprache Unified Modeling Language (UML).
Bonusmaterial
SmartDraw: All About Use Case Diagrams (4 min) – kurze und bündige Beschreibung des Diagrammtyps
Letzte Aktualisierung am 13.07.2025 / Affiliate Links / Bilder von der Amazon Product Advertising API
Sofort mit professionellen Templates starten?
Nutze die Consulting Methodenvorlagen XXL mit über 460 Office Vorlagen für Deinen Projekterfolg!